Плагин YaMaps для вставки Яндекс карт в WordPress
В каждом втором WordPress проекте заказчику требовалось иметь возможность вставки карты на страницах сайта. Сторонние решения зачастую не устраивали функционалом или удобством для пользователя, поэтому решено было написать собственный плагин.
Скачать плагин Яндекс.Карт
в репозитории плагинов WordPress.
Основная задача: максимальное удобство и простота интерфейса для конечного пользователя.
Видеоинструкция
Вставка через визуальный редактор
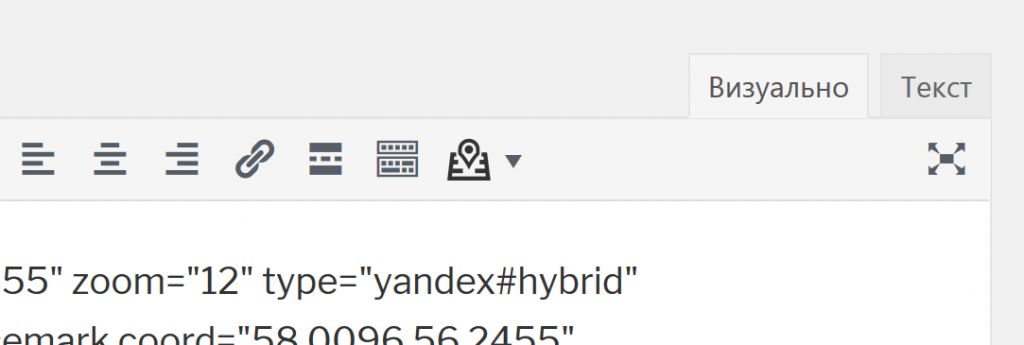
Плагин YaMaps добавляет кнопку в стандартный визуальный редактор TinyMCE:
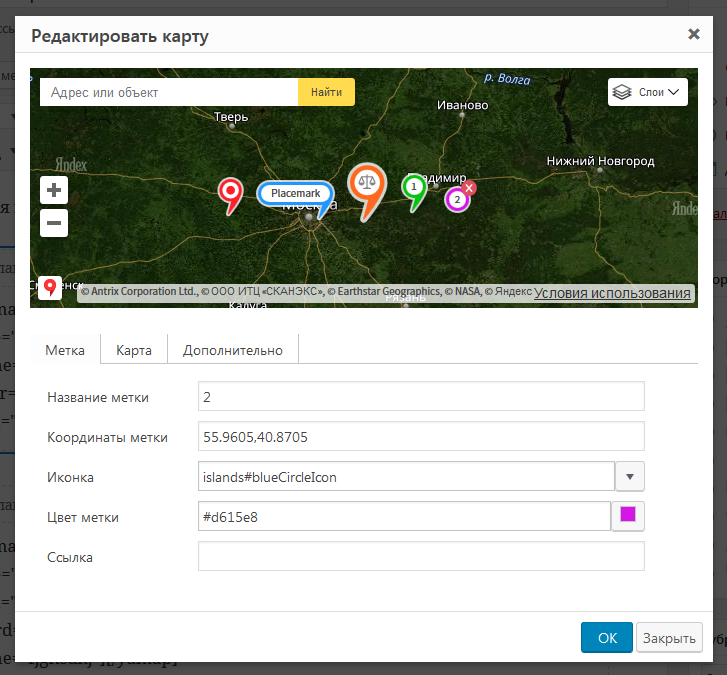
Карта для вставки настраивается во всплывающем окне редактора:
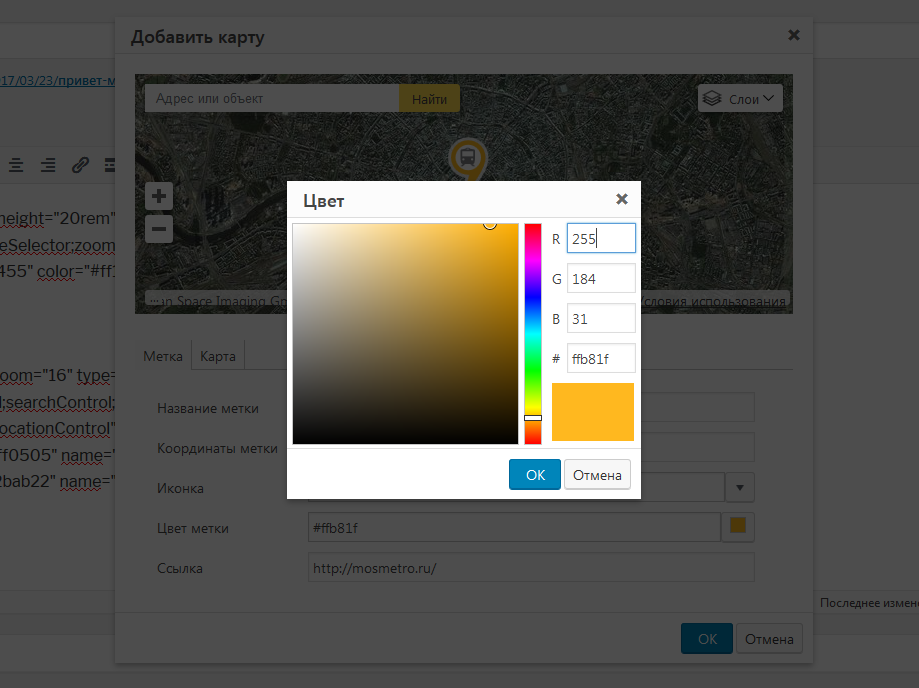
В визуальном редакторе можно выбирать цвет метки, настроить вид карты и выбрать ее центр:
UPDATE: Для использования с новым редактором Gutenberg вы можете добавить блок с классическим редактором и вставить карту через него. Позднее может быть добавлена нативная поддержка, если большинство пользователей решат перейти на Гутенберг.
ВНИМАНИЕ! Для корректной работы поиска по карте и составления маршрутов Яндекс начал требовать подключать API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина. Если вы видите ошибку «Сервер не смог обработать запрос» — причина именно в этом.
В визуальном редакторе возможно настроить отображение всех доступных элементов управление для Яндекс Карт, такие как: управление масштабом, поиск, полноэкранный режим маршруты, пробки, геолокация, типа карты, пробки на дорогах, линейка масштаба.
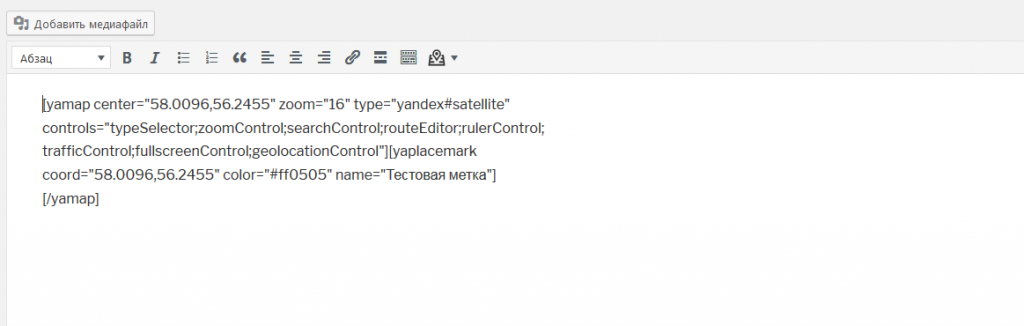
В итоге мы получаем сгенерированный шорткод в редакторе записи WordPress, который так же при необходимости можно редактировать:
Структура кода:
[yamap center="58.0096,56.2455" zoom="16" type="yandex#satellite" controls="typeSelector;zoomControl;searchControl;routeEditor;rulerControl;trafficControl;fullscreenControl;geolocationControl"][yaplacemark coord="58.0096,56.2455" color="#ff0505" name="Тестовая метка"][/yamap]
Описание шорткодов:
- yamap center — Координаты центра карты
- yamap zoom — Масштаб карты (от 0 до 19)
- yamap type — Типа карты (yandex#map, yandex#satellite, yandex#hybrid)
- yamap scrollzoom – Изменение масштаба колесом мыши (scrollzoom=’0′ чтобы отключить)
- yamap mobiledrag — Можно отключить перетаскивание карты на мобильных устройствах (mobiledrag=»0″ для отключения)
- yamap controls — Элементы управления картой, разделенные точкой с запятой (typeSelector;zoomControl;searchControl;routeEditor;trafficControl;fullscreenControl;geolocationControl) см. подробнее в документации Яндекс.Карт
- yamap container — ID существующего блока в теме WP. Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
- yaplacemark coord — Координаты метки
- yaplacemark color — Цвет метки
- yaplacemark name — Название (всплывающая подсказка или содержимое метки)
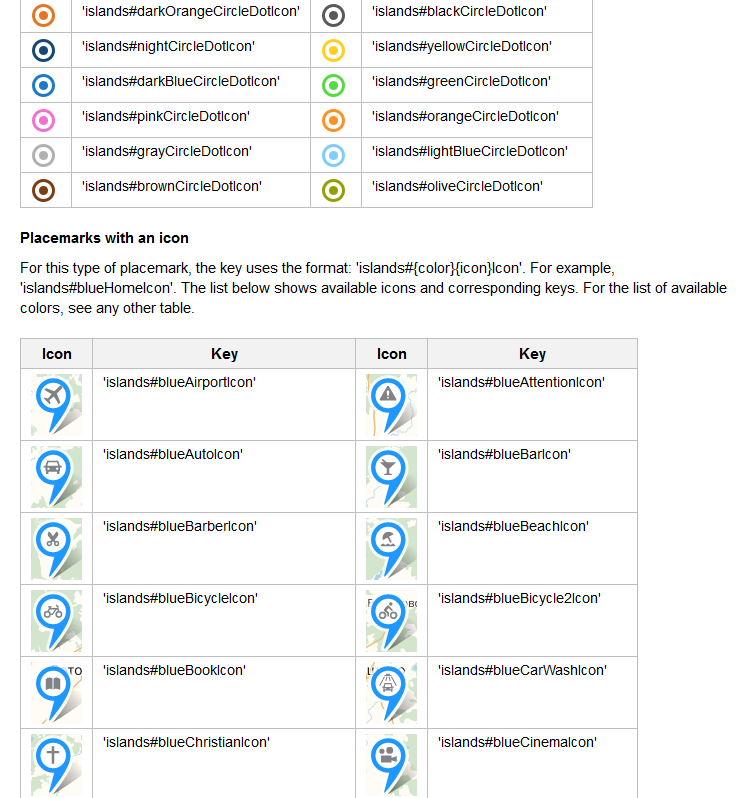
- yaplacemark icon — Тип иконки. Можно выбрать и установить вручную из большого списка
- yaplacemark url — URL-адрес или ID записи, куда происходит переход при клике на метку.
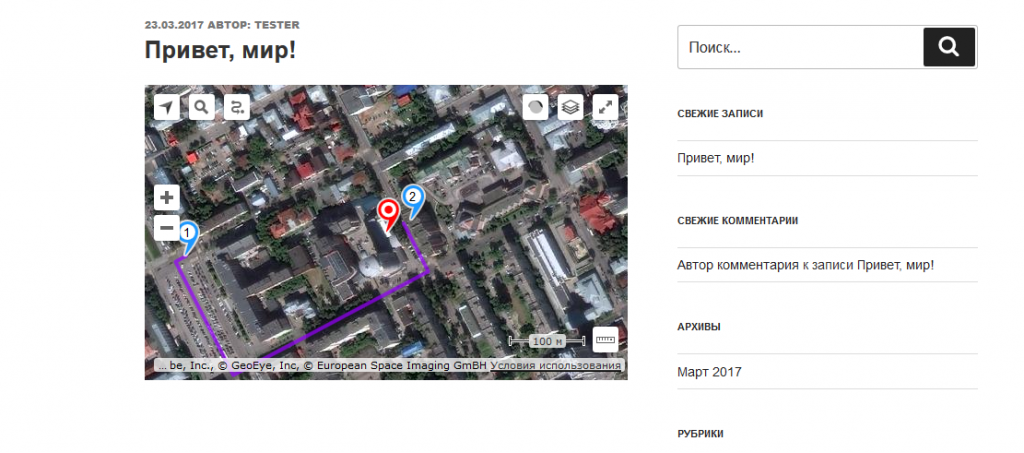
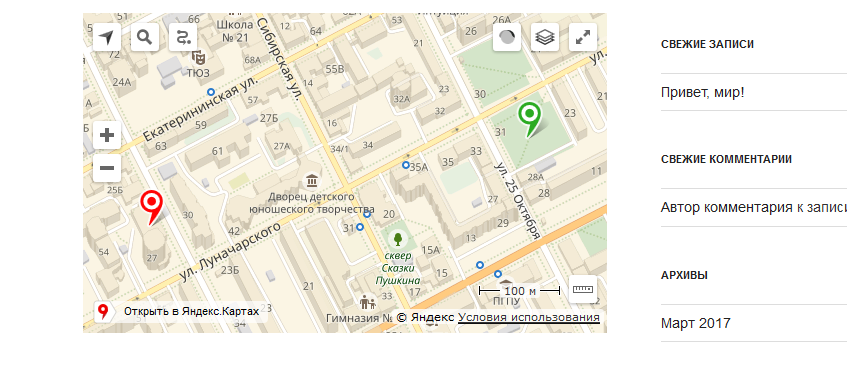
Вы можете вставлять несколько шорткодов меток внутри шорткода карты:
Код:
[yamap center="58.0102,56.2497" zoom="16" type="yandex#map" controls="typeSelector;zoomControl;searchControl;routeEditor;rulerControl;trafficControl;fullscreenControl;geolocationControl"][yaplacemark coord="58.0096,56.2455" color="#ff0505" name="Метка 1"][yaplacemark coord="58.0106,56.2536" color="#2bab22" name="Метка 2"][/yamap]Результат:
Страница настроек плагина
В версии 0.5.3 появилась страница настроек плагина. Если вы размещаете на сайте много карт своего города, можете установить локацию по умолчанию в удобном вам месте, выбрать цвет метки, соответствующий дизайну, и т. д. Все создаваемые вами новые карты будут использовать эти настройки в качестве начальных.
Как вставить шорткод в шаблон WordPress?
Используйте функцию do_shortcode с вашим шорткодом внутри:
<?php echo do_shortcode('[yamap center="55.7532,37.6225" height="15rem" zoom="12" type="yandex#map" controls="typeSelector;zoomControl"][yaplacemark coord="55.7532,37.6225" icon="islands#blueRailwayIcon" color="#ff751f" name="Placemark"][/yamap]'); ?>Установка плагина:
1. Загрузить директорию с файлами «yamaps» в папку плагинов WordPress: «/wp-content/plugins/».
2. Активировать на вкладке «Плагины» в меню панели управления WordPress.
История версий:
= 0.6.18 =
* Исправлено: Если вызов функции wp_footer() отсутствует в подвале шаблона, вызов API делается альтернативным способом.
= 0.6.17 =
* Изменено: Если не введен API-ключ Яндекс.Карт не введен на странице настроек плагина, поисковое поле в редакторе карт не отображается.
= 0.6.16 =
* Загрузка Yandex Map Api перемещена в подвал для ускорения загрузки контента.
* Улучшена совместимость со сторонними редакторами блоков (Elementor, BuildPress и др.)
* Исправлены ошибки.
= 0.6.15 =
* Исправлены ошибки.
= 0.6.14 =
* Исправлены ошибки.
= 0.6.13 =
* Исправлены ошибки.
= 0.6.12 =
* Исправлены ошибки.
= 0.6.11 =
* Исправлено: Поддержка WP 5.3
= 0.6.10 =
* Исправлены ошибки.
= 0.6.9 =
* Исправлены ошибки.
= 0.6.8 =
* Новое: На странице настроек вы можете ввести API-ключ, если есть проблемы с лимитами использования.
* Исправлено: Одновременное отображение карты в виджете и на странице могло вызывать ошибку.
= 0.6.7 =
* Кнопка «Открыть на большой карте»/«Как добраться» может быть включена в настройках плагина.
= 0.6.6 =
* Убрана кнопка перехода на Яндекс карты.
= 0.6.5 =
* Исправлено: Улучшена совместимость с другими плагинами.
= 0.6.4 =
* Исправлено: В редких случаях проблемы с загрузкой API с произвольными полями.
= 0.6.3 =
* Исправлено: Исправлен конфликт со счетчиком Яндекс.Метрики
* Новое: Плагин работоспособен в редакторе Elementor
= 0.6.2 =
* Исправлены ошибки.
= 0.6.1 =
* Исправлены ошибки.
= 0.6 =
* Новое: Возможность взаимодействия с картой из других плагинов и шаблонов. Возможность расширения функционала плагина. Свяжитесь с автором, если вам необходим дополнительный функционал для вашего сайта.
* Исправлены ошибки.
* Переработка кода.
= 0.5.11 =
* Новое: Перетаскивание карты можно отключить для мобильных устройств.
* Исправлены ошибки.
= 0.5.10 =
* Исправлены ошибки.
= 0.5.9 =
* Новое: Вы можете использовать собственные иконки. Вставьте ссылку на файл в поле типа иконки (адрес должен содержать «http»).
* Исправлены ошибки.
= 0.5.8 =
* Новое: Кнопка сброса настроек по умолчанию.
* Исправлены ошибки.
= 0.5.7 =
* Некорректный элемент управления «111» в настройках блокировал отображение элементов на новой карте.
= 0.5.6 =
* Исправлены ошибки.
= 0.5.5 =
* Исправлены ошибки.
= 0.5.4 =
* Новое: Ссылки для помощи добавления элементов управления на странице настроек плагина.
* Новое: Ссылка на страницу плагина (может быть отключена в настройках).
* Исправлены ошибки.
= 0.5.3 =
* Добавлена страница настроек плагина. Вы можете выставить центр карты по умолчанию в нужном вам городе, выбрать цвет метки и другое.
* Исправлены ошибки.
= 0.5.2 =
* Исправлены ошибки.
= 0.5.1 =
* Новое: Добавлены стили для блока классического редактора в Гутенберг.
= 0.5.0 =
* Новое: Визуальное редактирование существующих карт.
* Новое: Красивый шаблон шорткода в визуальном редакторе TinyMCE с кнопкой редактирования
* Рефакторинг кода.
* Исправлены ошибки.
= 0.4.1 =
* New: Вкладка «Дополнительно».
* New: Вместо URL-адреса ссылки можно ставить ID записи.
* New: Вы можете поместить карту в существующий блок в теме ВордПресс. Если поле заполнено, новый блок карты в содержимом создаваться не будет.
= 0.4.0 =
* New: Добавление нескольких меток в визуальном редакторе.
* New: Изменено: элемент управления «routeEditor» заменен на «routeButtonControl» для удобства построения маршрутов.
= 0.3.4 =
* New: Добавлена возможность вставки карты в описание продукта WooCommerce (и другие аналогичные плагины, использующие произвольные поля).
= 0.3.0 =
* Fixed: Изменен способ локализации в соответствии с рекомендациями документации ВордПресс. Теперь пользователи могут переводить плагин на свои языки.
= 0.2.4 =
* New: Добавлена возможность отключения масштабирования карты колесом мыши
= 0.2.3 =
* Fixed: Добавление url-ссылки в шорткод из визуального редактора
= 0.2.2 =
* Fixed: Из шорткода принудительно вырезаются тэги форматирования, которые могли попасть из визуального редактора WordPress
= 0.2.1 =
* Fixed: Иноформация о плагине обновлена
= 0.2 =
* New: Добавлена возможность выбора иконки метки
* New: Добавлена возможность добавлять ссылку для перехода при клике на метку
* New: Добавлен параметр «Height» для установки высоты карты
* Fixed: Автоматически передвигаем метку в центр после поиска
= 0.1 =
* Первый релиз плагина
Дальнейшее развитие:
Плагин будет дорабатываться, функционал значительно расширяться. При этом я буду делать все, чтобы конечный пользователь мог использовать плагин «из коробки» без необходимости копания в документации и форумах поддержки.